Interfaz de usuario y su diseño
En la era de la tecnología; apps, webs y softwares por todas partes, el interfaz de usuario es la clave para movernos cómodamente… ¿Cuántas veces has entrado en una aplicación de móvil y te sientes perdido?
Ese diseño poco útil, lo único que nos aporta es… ¡frustración y pérdida de tiempo! Para resolver ese «caos» está el diseño de interfaz de usuario, la llamada UI Designer.
Sí un producto quiere alcanzar el éxito ¡deberá ser sencillo y tener usabilidad!
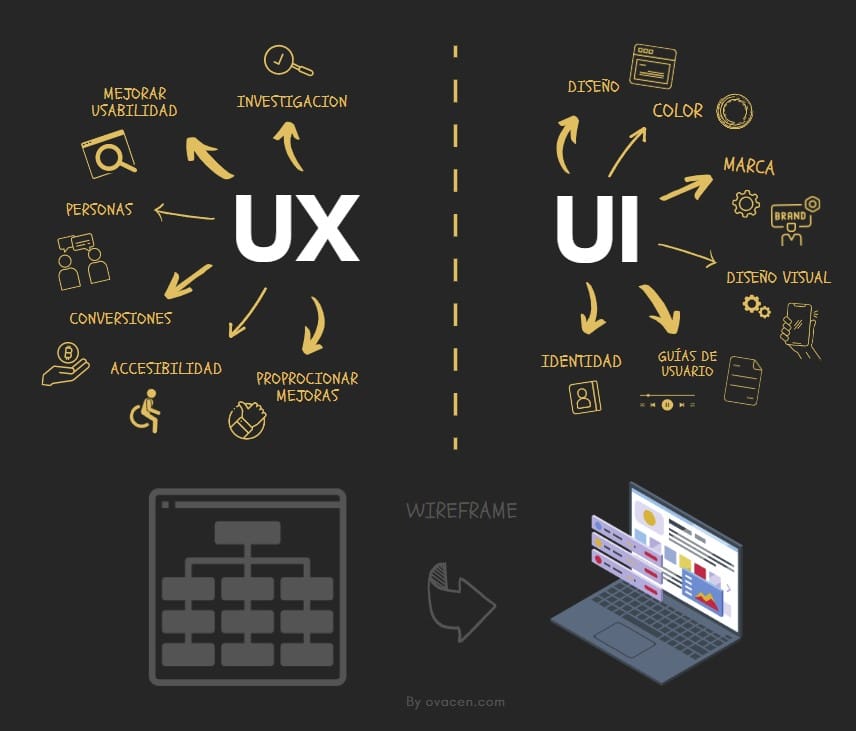
Antes de adentrarnos en más detalle, primero, tenemos que ser muy ordenados con la información ¡super importante! Utilizar herramientas para diseñar un interfaz de usuario, por ejemplo, en un organigrama, ayuda a evaluar, visualizar y comprender mejor las decisiones gráficas del proyecto, sobre todo, para evitar problemas futuros.
¿Qué es interfaz de usuario?
Una interfaz de usuario es la presentación visual de la interacción entre un dispositivo con software, producto o servicio, y un usuario. También llamado UI (User Interface) transforma ciertas señales, imágenes, símbolos o acciones de un sistema para hacerlas comprensibles al ser humano.
Una simplificación del concepto en el diseño de interfaces…

El objetivo de un buen interfaz es proporcionar una experiencia más eficiente, intuitiva, coordinada, simple y fácil de recordar
Siempre tenemos en mente el producto digital cuando hablamos de interfaces con usuarios, y, aunque sea lo más común, igualmente sirve para todo tipo de artículos, servicios o empresas: simplificar tareas o realizarlas sin distracciones, mejorar la comunicación o potenciar la marca, tener una estructura organizada, etc.
Esta parte es muy importante para crear incluso una identidad de marca y fidelizar a los usuarios. Aunque ahora ya no se note tanto los cambios, hace unos años, la diferencia de un teléfono con sistema operativo iOS y un teléfono con sistema Android ¡era un mundo!
Ahora te voy a mostrar un simple ejemplo de interfaz gráfica de usuario para que comprendas el potencial. En 2007 Apple lanzó al mercado el primer móvil táctil…

¿Cuál te gusta más?… Apple posiblemente fue la primera empresa tecnológica en explotar al máximo el concepto de que la tecnología se debe de adaptar a las personas, no al revés.
Consiguió remarcar en la mente de los usuarios que sus teléfonos son fáciles de utilizar, con apps muy buenas, que no fallan e intuitivas… ¿Cómo se logró? En gran medida, con un revolucionario diseño de interfaces para usuarios.
El diseño que coordina la relación entre tecnología y consumidor es el pilar fundamental que sustenta si un software es fácil o difícil de utilizar. Y, por lo tanto, una baza indispensable para toda empresa que quiera estar en el mercado más moderno.
Diseño de interfaz de usuario UI
Hay libros enteros hablando del diseño tecnológico adaptado al cliente, imposible remarcarlo en un artículo, pero lo que sí vamos a ver y comprender, son las bases. Primero, unas preguntas rápidas:
- ¿Quién es el diseñador UI? EL UI Designer como lo llaman en inglés, es el encargado de crear un medio de comunicación eficaz entre el software y el ser humano ¿cómo? por medio de unas reglas de diseño de la interfaz.
- ¿Quién lo hace? El encargado de diseñar la interfaz de usuario es el ingeniero del software que aplica a una serie de procesos y principios predefinidos según un diseño UI.
- ¿Por qué es tan importante? Si estamos ante una herramienta difícil de utilizar, forzamos al cliente a cometer errores para alcanzar una meta determinada, entonces, no le gustará.
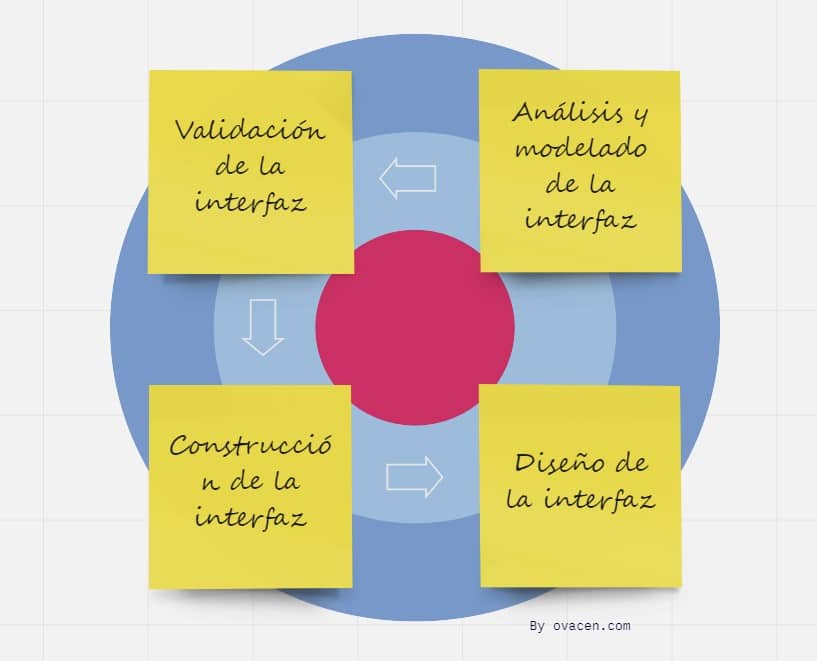
- ¿Cuál es el proceso del diseño de la interfaz de usuario? El método se sustenta en base una correlación de diferentes elementos que se necesitan mutuamente…

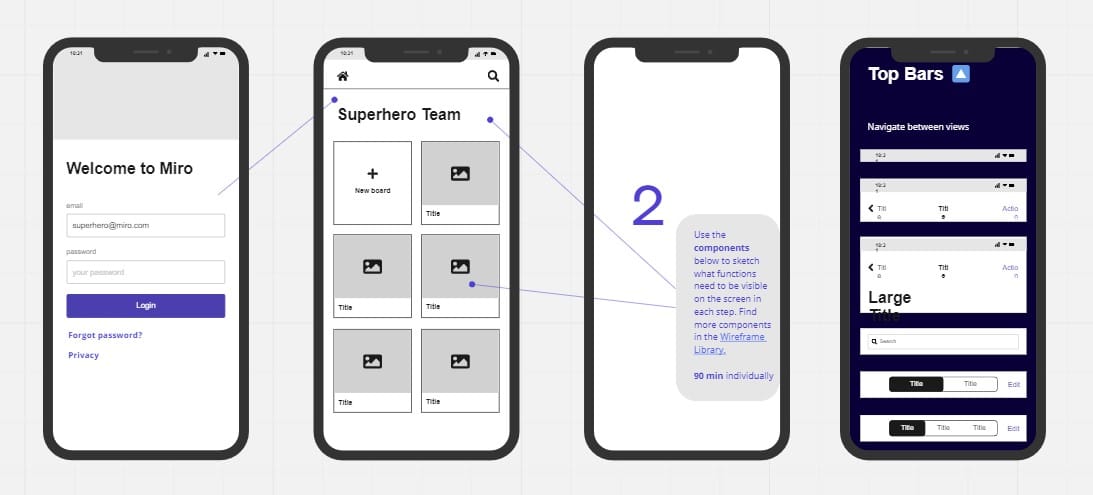
- ¿Cuál es el producto final? Se crea la coordinación visual por medio de herramientas para hacer mockup, organigramas, diagramas, etc. Aparece el prototipo de la interfaz que está interactivo y activo.

- ¿Cómo asegurarnos que todo funciona bien? Se realizan pruebas con usuarios reales para que todo el software y la interactividad entre tecnología y usuario, se ejecute bien.
Ya conocemos que significa el Diseño UI, pero… ¿Cómo se hace? Cómo se construyen y diseñan los elementos para que el cliente o consumidor este cómodo.
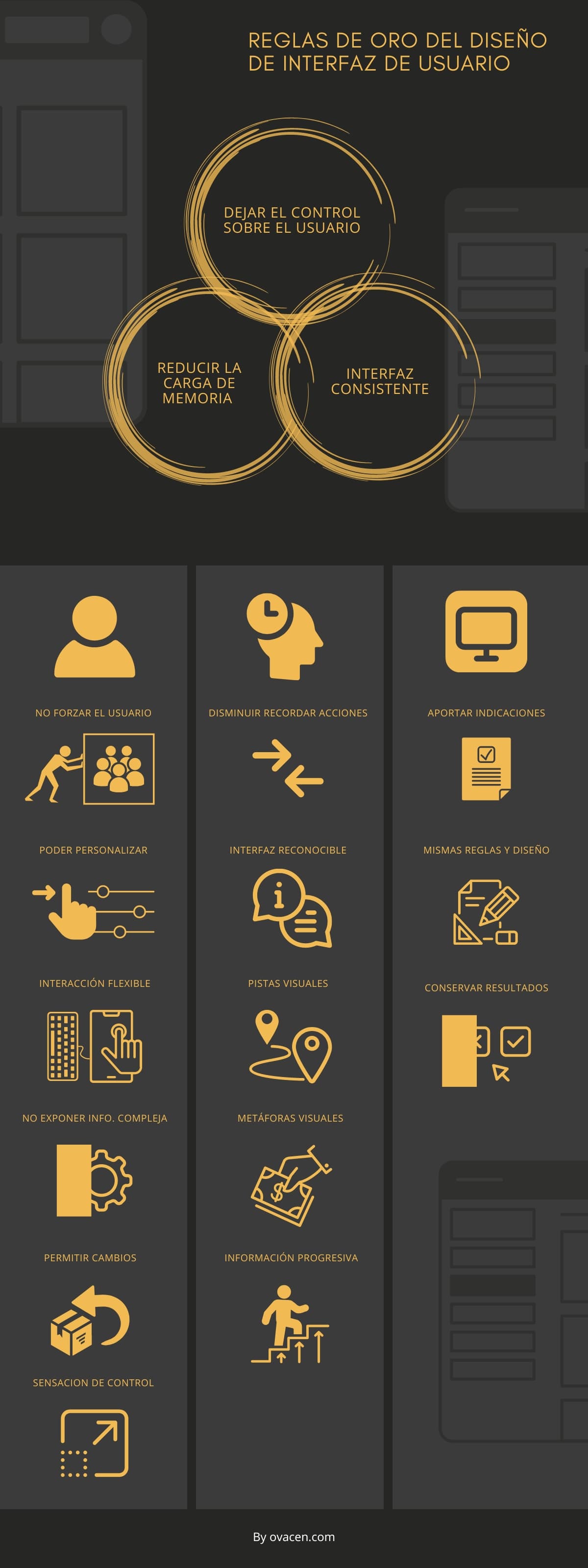
Reglas de oro del diseño de interfaz de usuario
En 1996, Theo Mandel revolucionó el panorama de los desarrolladores de software con su libro «The Golden Rules of User Interface Design» (Las reglas de oro del diseño de interfaces de usuario).
Sentó las bases que constituyen un conjunto de principios sobre como diseñar las interfaces de usuarios ¡casi nada! donde se agrupan en tres objetivos clave:
- Dejar el control sobre el usuario.
- Reducir la carga de memoria que necesita el usuario.
- Hacer que la interfaz funcione de una forma consistente.
Cada uno de estos objetivos se deben de desarrollar para cumplir su función integra. Nos toca explicar con más detalle las reglas de oro del diseño de interfaz de usuario…

1.- Dejar el control sobre el usuario
El construir limitaciones y restricciones implantadas en el interface, simplifica el trabajo del programador, pero puede ser frustrante para el usuario.
Los principios del diseño para que el usuario tenga el control son:
- El usuario no puede estar obligado a realizar acciones no deseadas ni necesarias.
- Permitir una interacción del usuario flexible con elementos diferentes; desde un teclado o ratón, hasta la pantalla táctil si es pertinente.
- Toda acción tiene que ser reversible o interrumpida por el el usuario.
- Permitir la personalización y habilitar opciones para evitar repeticiones.
- No exponer elementos técnicos al usuario ocasional, que no los necesita conocer.
- Diseñar una interacción de objetos que el usuario pueda manipular ¡sensación de control según necesidades de trabajo!
2.- Reducir la carga de memoria que necesita el usuario
Cuando los usuarios tienen que recordar muchas cosas, es fácil que tengan errores al interactuar. No sobrecargar la memoria de los usuarios es el objetivo de:
- La interfaz debe diseñarse con el objetivo de disminuir las necesidades del usuario para recordar acciones, resultados y elementos del pasado.
- La visual preestablecida debe de ser coherente con el usuario común ¡reconocible! Además, debe de aparecer un elemento para «reiniciar» (restablecer valores originales).
- Crear atajos que sean intuitivos y de fácil acceso.
- Crear una interfaz visual donde los elementos más importantes se parezcan al mundo real.
- La información debe ser revelada de manera progresiva.
3.- Hacer que la interfaz funcione de forma consistente
La información expresada se debe de organizar según unas reglas concretas y entendibles por el usuario que interactuar de forma continua y discontinua. Los principios son…
- Permitir conocer el contexto del trabajo en curso ¡Es importante dar indicadores!
- Todas las aplicaciones o productos deben tener unas mismas reglas de diseño e interacción.
- Si los modelos de interacción son un estándar para el usuario, los conoce, no realizar cambios a menos que sea una razón ineludible.
Como hemos considerado, el Diseño UI es muy amplio. Abarca un montón de elementos que en conjunto forman un aspecto esencial en muchas empresas del sector tecnológico. Pero…¿No es lo mismo el Diseño UX que el UI? La experiencia de usuario…
Diseño de experiencia de usuario UX y UI
El UI está muy relacionado con el diseño UX, el diseño de experiencia de usuario (User Experience Eesign) , y muchas veces son confundidos o creemos que son lo mismo. Sin embargo, no son iguales, dos secciones distintas que en conjunto forman la esencia de un buen software para conseguir los objetivos deseados.
Si comparamos las actitudes de un desarrollador UX con el UI podríamos asimilar una relación como vemos en la imagen siguiente…

El diseñador UX se centra en investigar y analizar las necesidades del cliente – usuario para mejorar las ventas (conversiones) o un objetivo determinado, de la usabilidad o los flujos que practican los usuarios, pero también, de otras temáticas.
Por ejemplo, se preocupa de que la arquitectura de la información sea la correcta o de fácil acceso. De revisar el producto o de proponer mejoras en función del análisis de datos ¡mucho trabajo!
Tanto el diseñador UI como el UX ya son especializaciones que forman parte de técnicos que vienen del mundo de las bellas artes, el grafismo, el diseño gráfico o incluso el mundo de la psicología.
Y… ¿Qué diferencia hay entre un diseñador UI con el desarrollador Front? El desarrollador Front es el que crea un elemento por medio de código según las indicaciones establecidas por UI/UX ¡todos trabajan conjuntamente!

Entonces… ¿Qué pasa con el Diseñador Gráfico? El diseñador gráfico es el encargado de hacer la identidad visual de la marca, el diseño de banner, publicidad, etc.
Hay que tener claro que cuanto más grande es la empresa, los departamentos se tecnifican. En una empresa pequeña, un técnico será el encargado de realizarlo todo ¡esa es la verdad!
Tipos de interfaz digital que existen y ejemplos
- Interfaz de usuario gráfica (GUI): Utiliza imágenes, iconos y menús para mostrar las acciones disponibles en un dispositivo en las que el usuario trabaja. Este tipo de interfaz está totalmente presente en nuestro día a día cuando visitamos una web, un programa, una app, etc.
- Interfaz basada en menús: la estructura está basada en una serie de pantallas o «menús» para terminar realizando una acción concreta. El 100% de programas, sean online o no, necesitan estas acciones, por ejemplo, el Excel o Word….Archivo > Guardar como > En formato JPG.
- Interfaces de preguntas y respuestas: es aquella que la computadora muestra una pantalla para interactuar, se ingresa una respuesta con un clic y el sistema actúa sobre esa información de manera pre programada. Se apoya de cuestionarios e instrucciones hasta que finalmente se llega a un objetivo en particular. Por ejemplo, cuando queremos descargar un software y el asistente nos ayuda a instalarlo de forma fácil e intuitiva.
- Interfaz de línea de comando: Es un sistema basado en texto para interactuar con el PC. Es más utilizado para usuarios técnicos y el ejemplo perfecto son todos los sistemas operativos (Linux, Windows, macOS, etc)
- Interfaz gráfica con pantalla táctil: es el sistema por el cual los usuarios interactúan en una pantalla táctil. Por supuesto, ya es lo más común en la tecnología actual. Como ejemplo por derecho propio, los móviles táctiles, pero también tenemos los GPS de los coches y mil cosas más.
- Interfaz conversacional o natural: son el sueño de los usuarios no especializados porque permiten la comunicación entre humanos y máquinas de forma cotidiana, es decir, que para su uso no requiere conocimientos específicos para controlarla como el lenguaje de programación. Por ejemplo, asistentes personales como Siri o Alexa.
Color en el diseño de interfaces
En el diseño UI, la experiencia visual – en gran medida – está determinada por los colores que pueda tener el programa, pero también las sensaciones que tenemos sobre él, jerarquía visual, la identidad de marca, la usabilidad, los «points», etc.


Como mínimo, para crear y adoptar una paleta de colores en un interfaz, tenemos que plantearnos las siguientes preguntas:
- Objetivos de diseño: ¿Qué quieres transmitir con tu interfaz?
- Público objetivo: ¿Cuáles son las preferencias de color de tus usuarios?
- Contexto: ¿En qué entorno se utilizará el software?
- Accesibilidad: ¿Se identifica correctamente la jerarquía de elementos y puntos importantes?
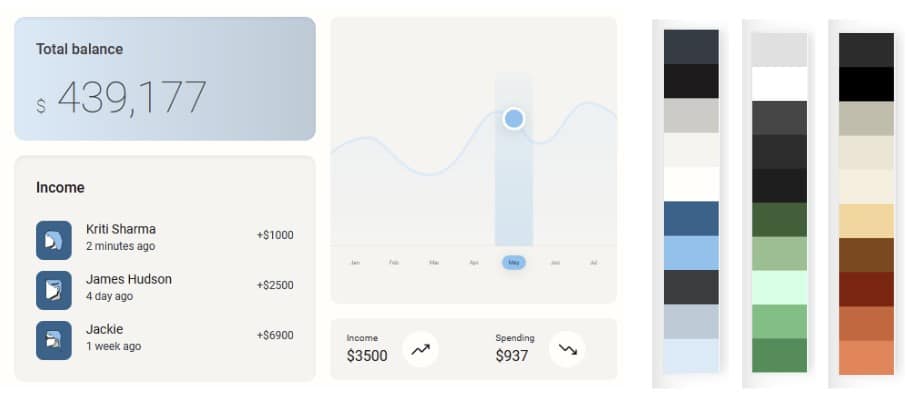
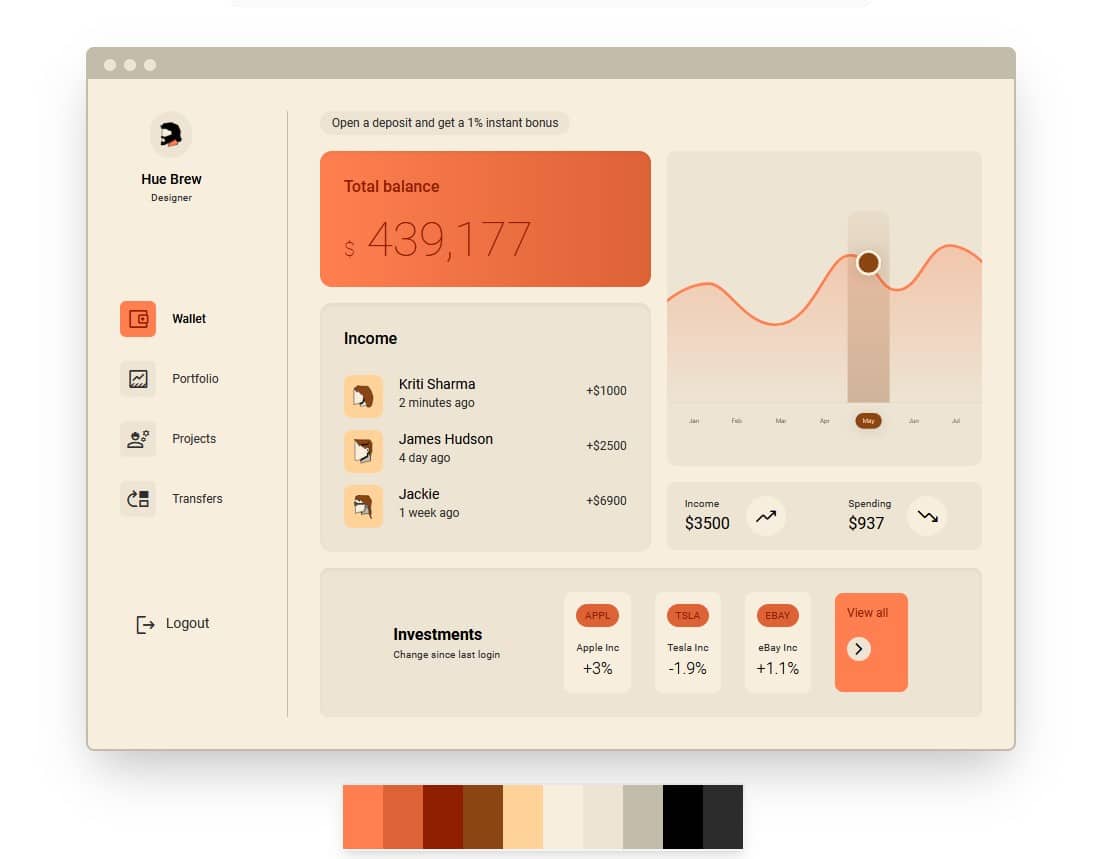
A partir de aquí. una forma sencilla de experimentar utilizando la herramienta AI Colors que puedes acceder desde AQUÍ. Tendrás un pantallazo de un interfaz donde probar colores de forma fácil:

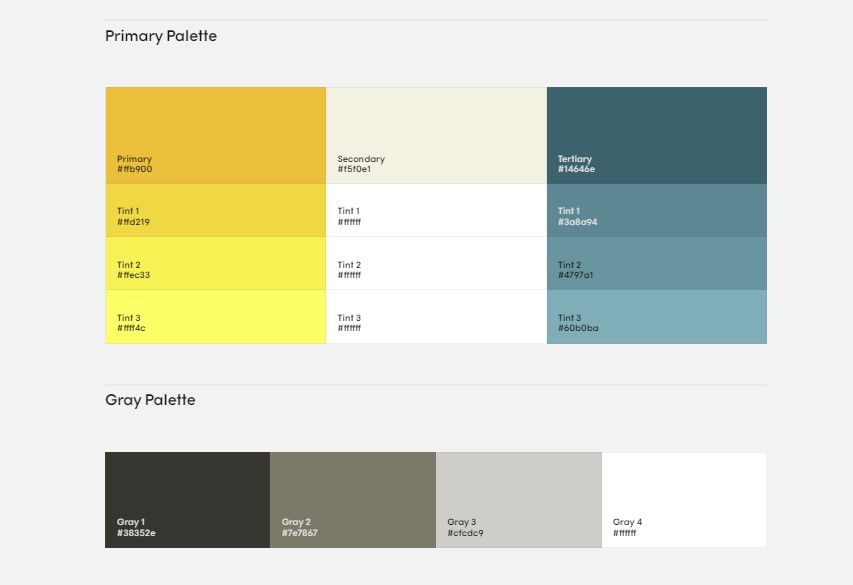
Actualmente, se observa una tendencia hacia el uso de paletas de colores más suaves y pastel. También la combinación de colores vibrantes con tonos neutros, pero lo más importante es mantener las tonalidades asignadas al Kit de marca.
¡Si te ha gustado el artículo, compártelo!

MUY BUENA INFORMACION. AYUDO MUCHO A COMPRENDER MEJOR.
MUCHAS GRACIAS.
Muchas gracias ha sido de gran ayuda para entender mejor el proceso.
Gracias a ti Barbara por estar ahí. Un saludo