Accesibilidad en web
Todos pasamos varias horas al día conectados a internet. La accesibilidad web permite que personas con diversas capacidades interactúen de forma fácil y efectiva en contenidos digitales.
¡Un sitio web debe de ser accesible para todos! Vamos a explicar al detalle cómo lograr la accesibilidad universal en una web, incluyendo ejemplos, herramientas que puedes aplicar como el hacer un mapa mental para organizar, ejemplos y más.
¿Qué es la accesibilidad web?
La accesibilidad en web es la práctica de diseñar y desarrollar sitios web para cualquier persona independientemente de sus capacidades o discapacidades visuales, auditivas, físicas, cognitivas, etc.
Es garantizar un acceso universal a la información digital, sin importar el software, idioma, cultura, ubicación o capacidades de los usuarios

La inclusión digital es el término clave. En la transformación digital, hacer un diseño web accesible es un deber… ¿Por qué es tan importante la accesibilidad web?
- Acceso a más usuarios: En el mundo viven millones de personas con alguna discapacidad. Al tener una web accesible, todo el mundo puede entrar.
- Mejora la experiencia del usuario UX: Una web bien diseñada mejora la experiencia de navegación de los usuarios (User Experience).
- Más oportunidades de negocio: Posibilita la entrada de nuevos clientes al abarcar un amplio espectro de usuarios independientemente de sus capacidades y discapacidades.
- Cumplir con requisitos legales: En muchos países, existen leyes que obligan a que los sitios web sean accesibles.
- Mejora la marca de la empresa: El portal digital está involucrado en la responsabilidad social, pero también es un compromiso con la inclusión y la igualdad de oportunidades.
Para estandarizar la accesibilidad digital universal, el World Wide Web Consortium (W3C) creó el WAI (Web Accessibility Initiative) organismo encargado de desarrollar y mantener Pautas de Accesibilidad al Contenido Web (WCAG), que son los estándares más reconocidos en el mundo.
Entonces… ¿Cómo puedo mirar si una página web es accesible?
Herramientas para comprobar la accesibilidad web
Centrándonos en los estándares de WCAG aportado por W3C, hay diferentes herramientas para comprobar si un portal web cumple con la accesibilidad universal:

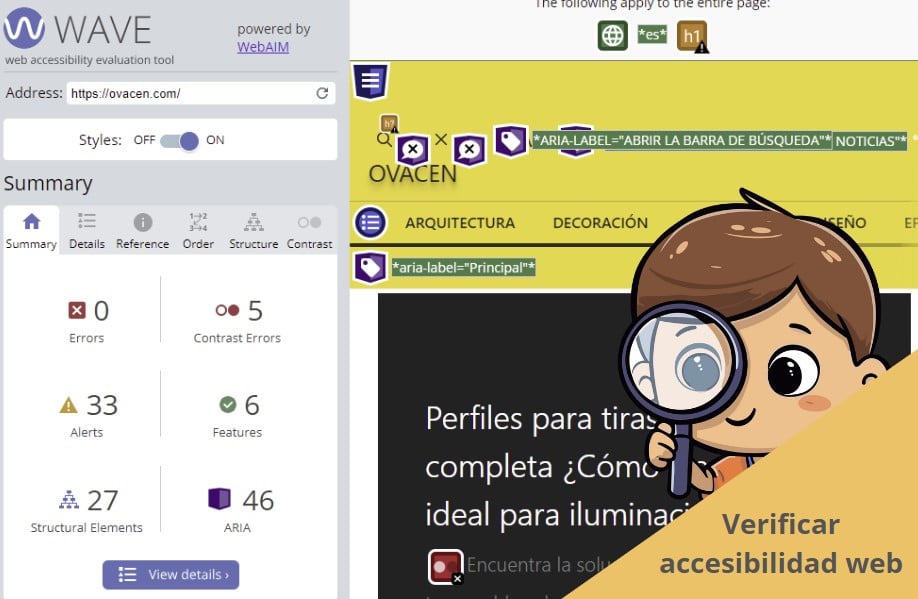
- Wave: La mejor herramienta en análisis visual, destaca problemas en la página ➡️ Ideal para revisiones rápidas
- Taw Dis: Similar a la anterior pero con información detallada ➡️ Adecuado si necesitas un informe en PDF.
- Axe DevTools (Web Accessibility Testing): Complemento de navegador, integra con Chrome ➡️ Útil para desarrolladores
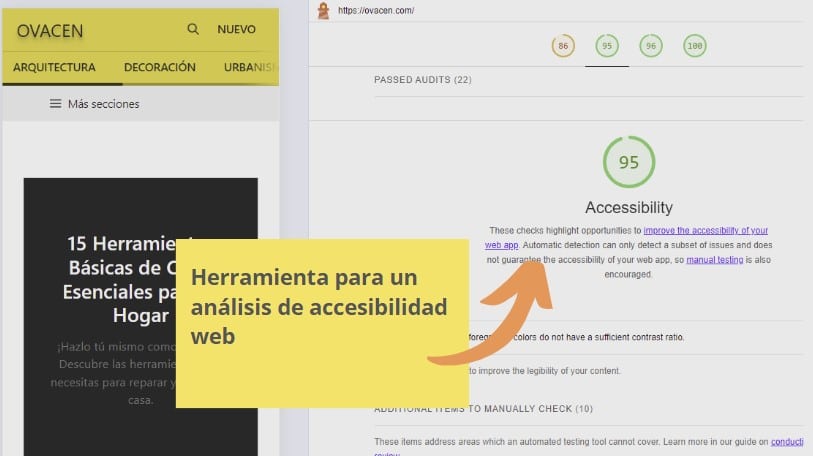
- Lighthouse: Herramienta de Google que aporta informe completo, incluye accesibilidad y SEO ➡️ Excelente para análisis global
- Color contrast analyzer: Verifica el contraste de colores en tu sitio ➡️ Esencial para diseño visual
Podéis realizar un test de accesibilidad web desde el portal oficial de Wave añadiendo la URL, es fácil de identificar los errores y cómo subsanarlos. Un ejemplo con el portal de OVACEN:

? Apunte: Aunque el WCAG es el estándar más reconocido enfocado al contenido digital, también hay otros como el el ATAG (Authoring Tool Accessibility Guidelines), el UAAG (User Agent Accessibility Guidelines) o el ARIA (Accessible Rich Internet Applications).
Ya teniendo una imagen general para priorizar las áreas que necesitan atención… ¿Qué pautas de accesibilidad web debería seguir? ¿Cuál es la normativa de aplicación?
Pautas de accesibilidad para el contenido web WCAG
Como hemos comentado, el WCAG (Web Content Accessibility Guidelines) define una serie de pautas y criterios sobre cómo crear contenido digital más accesible para todas las personas.
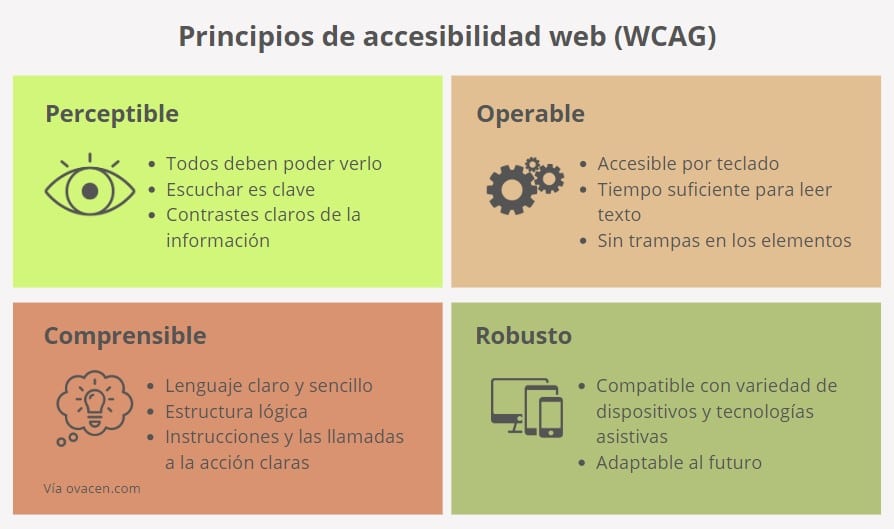
En este punto, la accesibilidad web definida en WCAG 2.2 se basa en 4 principios fundamentales, 13 pautas y 86 criterios de conformidad. En resumen tendríamos:

- Perceptible: Todo el contenido de un sitio web debe poder ser percibido por todos los usuarios, independientemente de sus capacidades sensoriales.
- Operable: Los usuarios deben navegar y utilizar un sitio web de forma fácil y eficiente, sin encontrarse con obstáculos.
- Comprensible: La información presentada debe ser fácil de entender para todos los usuarios, independientemente de su nivel de conocimiento o de su idioma.
- Robusto: Un sitio web accesible será duradero y capaz de adaptarse a los cambios tecnológicos, incluidas las tecnologías de asistencia.
Es aquí, donde crear un mapa mental nos puede ayudar a organizar mejor las ideas y estructuras de la web. Si ampliamos la información y desgranamos las pautas de WCAG en el diseño web:
| Principio WCAG | Pautas | Descripción |
|---|---|---|
| Perceptible | 1.1 – Texto alternativo | Proporcionar texto que describa las imágenes. |
| 1.2 – Contenido multimedia dependiente del tiempo | Ofrecer alternativas para contenido multimedia. | |
| 1.3 – Adaptable | Crear contenido que se pueda presentar de diferentes maneras. | |
| 1.4 – Distinguible | Asegurar que el contenido se vea y se oiga claramente. | |
| Operable | 2.1 – Teclado accesible | Garantizar que todas las funciones sean accesibles por teclado. |
| 2.2 – Tiempo suficiente | Dar suficiente tiempo para leer y usar el contenido. | |
| 2.3 – Ataques epilépticos | Evitar contenido que cause ataques epilépticos. | |
| 2.4 – Navegación | Proveer medios para ayudar a los usuarios a navegar. | |
| 2.5 – Modalidades de entrada | Soporta múltiples formas de entrada (voz, táctil, etc.). | |
| Comprensible | 3.1 – Legible | Asegurar que el contenido sea fácil de leer y entender. |
| 3.2 – Previsible | Hacer que las páginas web se comporten de manera predecible. | |
| 3.3 – Asistencia a la entrada de datos | Ayudar a los usuarios a evitar errores en formularios. | |
| Robustez | 4.1 – Compatible | Asegurar la compatibilidad con diferentes navegadores y dispositivos. |
?Nota: Os recordamos que también están los estándares de accesibilidad web definidos en las normas europeas UNE-EN 301549:2022 requisitos para los servicios y productos TIC (tecnologías de la información y la comunicación) incluyendo usuarios con discapacidad.
Conforme vamos aplicando estos criterios al portal digital mejorará el uso por parte de los usuarios… ¿Y cómo se mide? ¿Cuáles son los niveles de accesibilidad web?
Niveles de accesibilidad web: A, AA y AAA
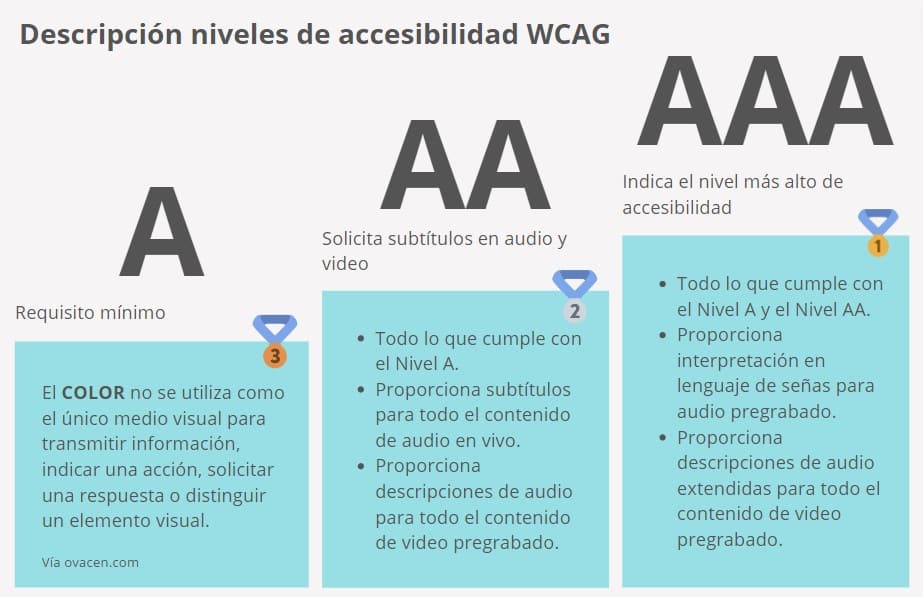
Para medir el grado de accesibilidad de un sitio web y ver qué tan bien se ajusta a las normas se utiliza la clasificación WAI de nivel A, AA y AAA… ¿Qué significan?

- Nivel A: Es el nivel básico. El sitio web cumple con los requisitos mínimos para ser usable por la mayoría de las personas, pero presenta algunas dificultades para personas con discapacidades más severas.
- Nivel AA: Es el nivel más común. Cumple con los requisitos del nivel A más otras exigencias. Es usable para personas con discapacidades. Es el nivel recomendado para organizaciones y gobiernos.
- Nivel AAA: Es el nivel más alto. Perfecto en términos de accesibilidad cumpliendo con el nivel A y AA, más otros criterios restrictivos.
? Apunte: En las herramientas que hemos explicado al principio, se visualizan los niveles de conformidad al analizar una web.
Por regla general, para alcanzar el Nivel A, es relativamente sencillo. Para el nivel AA, ya necesitamos conocimientos informáticos y subtítulos (Tecnologías: HTML, CSS, JS) . Y para el nivel más alto de accesibilidad AAA, necesitaremos contratar una empresa especializada en accesibilidad universal y UX (Experiencia de usuario).
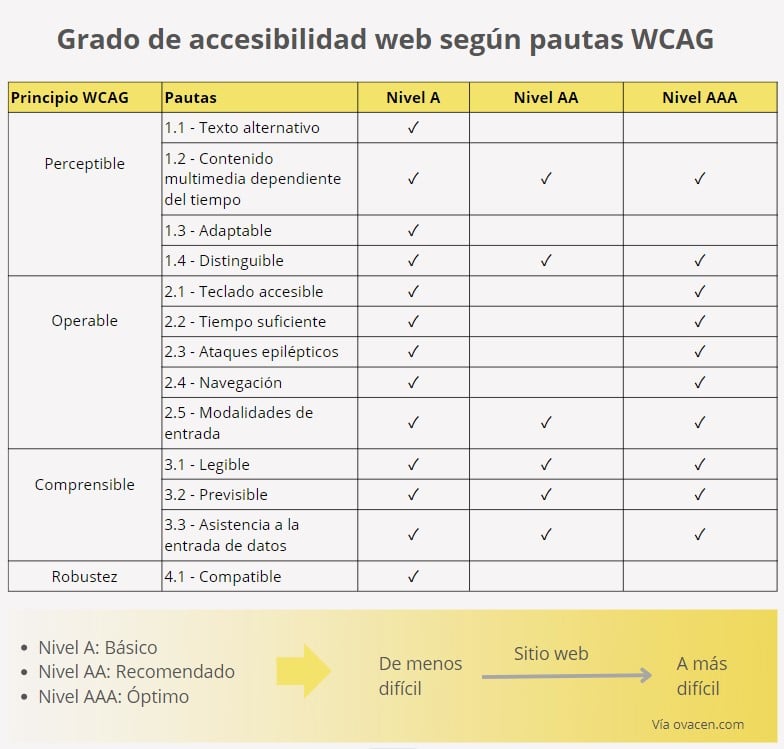
Es interesante reconocer cómo afectan las pautas a los diferentes niveles, es decir, en qué puntos tendremos que trabajar más en el desarrollo web accesible para ir subiendo en la escala:

Ahora que ya entendemos los requerimientos para una acceso digital… ¿Cómo lo logramos? ¿Qué tenemos que cambiar en un portal digital?
Cómo lograr una web accesibilidad
Para ser coherente mínimo deberíamos alcanzar la accesibilidad web AA, ya que la opción de nivel A es básica. Al principio hemos visto Wave que ya nos aporta información técnica de los cambios que deberíamos realizar.
Una web accesible no solo es inclusiva, sino que también es más efectiva y alcanza a una mayor audiencia
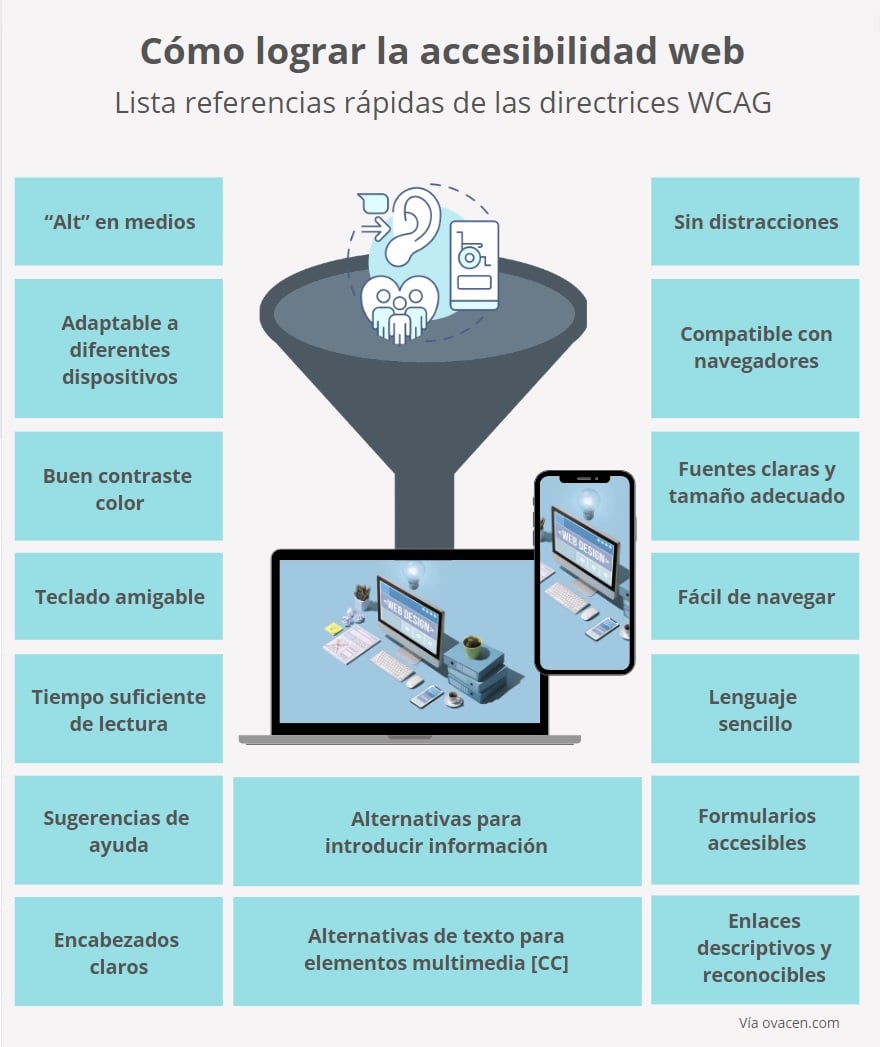
La base de cómo hacer una web accesible la explicamos con las siguiente referencias rápidas de las directrices WCAG incluyendo aspectos para usuarios con algún tipo de discapacidad. Las pautas son:

? Diseño web accesible para usuarios lectores de pantalla
- Describir imágenes con el atributo «alt» y proporcionar transcripciones [CC] para videos.
- Seguir un diseño lineal y lógico.
- Optimizar también para uso de navegación por teclado.
- Usar enlaces y encabezados descriptivos y adecuadamente marcados.
- Compatibilidad con navegadores y diferentes dispositivos.
- Adecuado contraste de colores (Contraste mínimo; 4.5:1 texto normal y 3:1 para texto grande o negrita).
- Utilizar un lenguaje claro, directo y evita el uso de jerga técnica innecesaria.
Evitar:
- Mostrar información solo en imágenes o videos.
- Distribuir el contenido de manera desordenada.
- Forzar el uso del ratón o de la pantalla solamente.
- Usar enlaces y encabezados poco informativos.
? Diseño web accesible para usuarios con discapacidad intelectual
- Usar colores simples.
- Escribir en un lenguaje claro y simple.
- Hacer botones descriptivos.
- Usar oraciones simples y viñetas.
Evitar:
- Usar colores brillantes y contrastantes.
- Emplear figuras retóricas o modismos.
- Crear botones vagos o impredecibles.
- Crear bloques de texto densos.
? Diseño web accesible para usuarios con baja visión
- Usar buenos contrastes de color y fuentes legibles.
- Publicar toda la información en las páginas web.
- Combinar color, formas y texto.
Evitar:
- Usar contrastes bajos y fuentes pequeñas.
- Esconder información en descargas.
- Usar solo color para transmitir significado.
? Diseño web accesible para usuarios sordos o con dificultades auditivas
- Usar subtítulos [CC] o transcripciones para videos.
- Permitir solicitar un intérprete al reservar citas.
Evitar:
- Poner contenido solo en formato de audio o video.
- Hacer del teléfono el único medio de contacto.
? Diseño web accesible para usuarios con discapacidad motora
- Asegurar que la web sea completamente navegable con el teclado.
- Evitar elementos que requieran acciones precisas con el ratón.
- Proporcionar atajos de teclado para acciones comunes.
- Elementos interactivos grandes y separados.
Evitar:
- Requerir acciones precisas con el ratón.
- Utilizar elementos que se cierren automáticamente en un corto período de tiempo.
- Emplear elementos flotantes o que se mueven de forma impredecible.
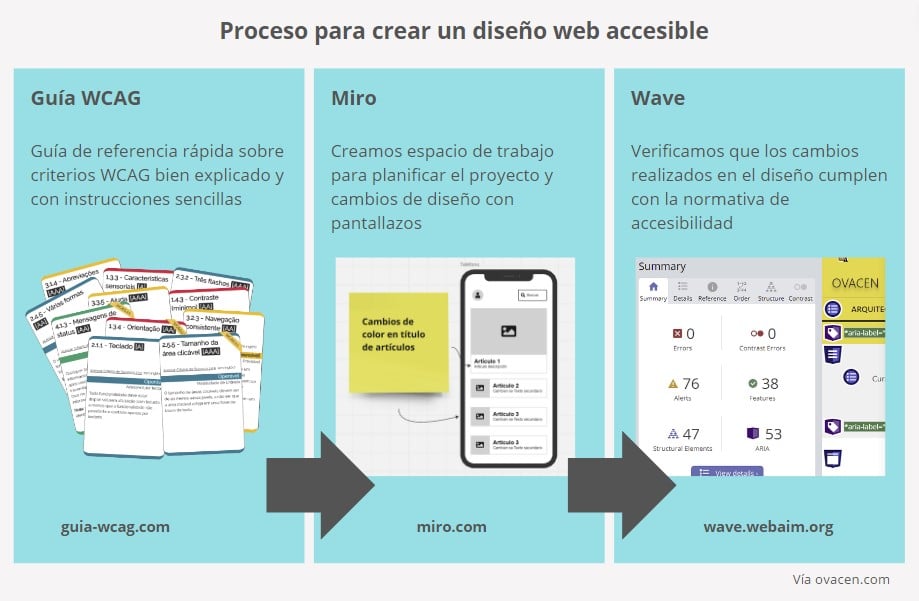
A partir de aquí, para crear un diseño web accesible nosotros seguimos el siguiente proceso utilizando tres herramientas: La Guía WCAG, MIRO y Wave explicada al principio:

- Desde la guía WCAG: Están las instrucciones claras – en forma de tarjetas – de los cambios a realizar en un portal digital según nivel de accesibilidad A, AA, AA:
- Desde la aplicación de MIRO: Creamos espacio de trabajo para planificar el proyecto y cambios de diseño con pantallazos. Además compartimos «tableros» con el técnico informático pudiendo añadir notas.
- Desde la aplicación de Wave (explicada al principio): Verificamos que los cambios realizados en el diseño cumplen con la normativa de accesibilidad.
Como apunte, y por la cantidad de usuario que utilizan este CMS, uno de los mejores plugins para Wordpress en ayudarte a hacer tu web más accesible es el One Click Accessibility o Accessibility Lite que es más ligero.
Nos gustaría aportar algunos ejemplos de accesibilidad en sitios web para que podáis ver y comprobar cómo se aplican estas directrices:
Ejemplos de accesibilidad web
Hay miles de plataformas digitales que son inclusivas, cumplen con las pautas de WCAG y además tienen buena experiencia de usuario (UX – User Experience):
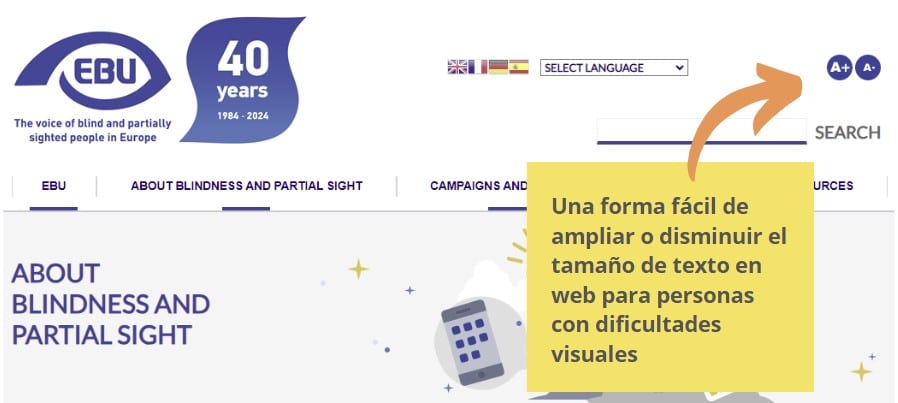
- Euroblind.org: Es el sitio web oficial de la Unión Europea de Ciegos (EBU). Por ejemplo, cuenta con un sistema simple para ampliar o disminuir el texto del portal digital para usuarios con dificultades de visión.

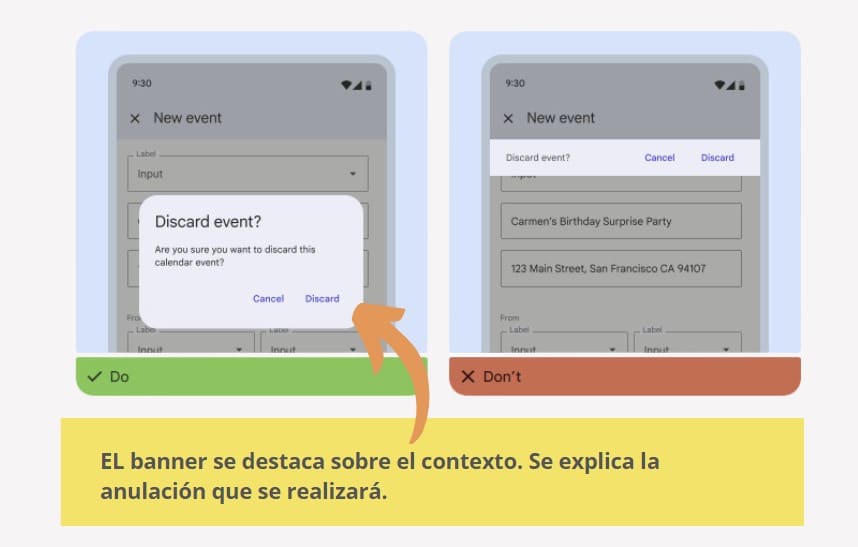
- Material.io: Es una plataforma en línea creada por Google para servir como guía y recurso para diseñadores y desarrolladores de aplicaciones para teléfonos, tablets, computadoras, etc. Aporta muchos ejemplos para crear interfaces intuitivas, accesibles y estéticamente agradables ¡muy top!. Un ejemplo:

- RTVE: La web de la Corporación Radiotelevisión Española cuenta con subtítulos en muchos de sus contenidos audiovisuales y opciones de personalización.
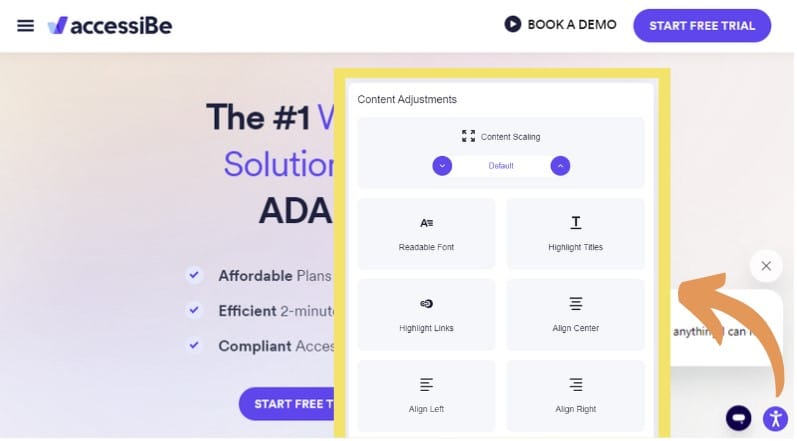
- AccessiBe: Empresa dedicada a soluciones de accesibilidad web para todas las personas, incluidas aquellas con discapacidades. Nos interesa que veías el módulo que incorporan en portales digitales. Un ejemplo:

- Museo Reina Sofía: El museo de arte ofrece una versión accesible de su sitio web, con descripciones detalladas de las obras de arte, subtítulos en vídeos y opciones de navegación para usuarios con discapacidad visual.
- En el portal de IAAP (Asociación Internacional de Profesionales de la Accesibilidad – accessibilityassociation.org) es una organización que agrupa a profesionales del sector, podéis mirar el portal digital y, además, hay información de interés.
¡Si te ha gustado el artículo comparte!